이제 티스토리 블로그 최적화의 네 번째 시간입니다. 헷갈리는 구글 서치 콘솔을 완료하셨다면 구글 애널리틱스는 더욱 쉬울 것입니다. 구글 애널리틱스는 나의 글이 구글에서 어떻게 노출고 있는지 분석해 주는 도구입니다.

티스토리 블로그 최적화 4(플러그인-구글 애널리틱스)
구글 애널리틱스는 나의 글이 구글에서 어떻게 노출이 되고 있는지 분석해 줍니다. 사용자 수 체류시간 등 알려주는 정보를 토대로 앞으로 애드센스 활동에 도움을 줄 수 있습니다.
목차
- 플러그인 - 구글 애널리틱스
- 설정하러 가기
- 측정 ID 입력
- HTML 태그 삽입
1. 플러그인 - 구글 애널리틱스

우선 플러그인에서 '구글 애널리틱스'를 눌러줍니다.
2. 설정하러 가기
본문내용 넣기

위와 같은 화면이 나오면 '설정하러 가기'를 누릅니다.

위의 화면이 나오면 '측정시작'을 눌러줍니다.

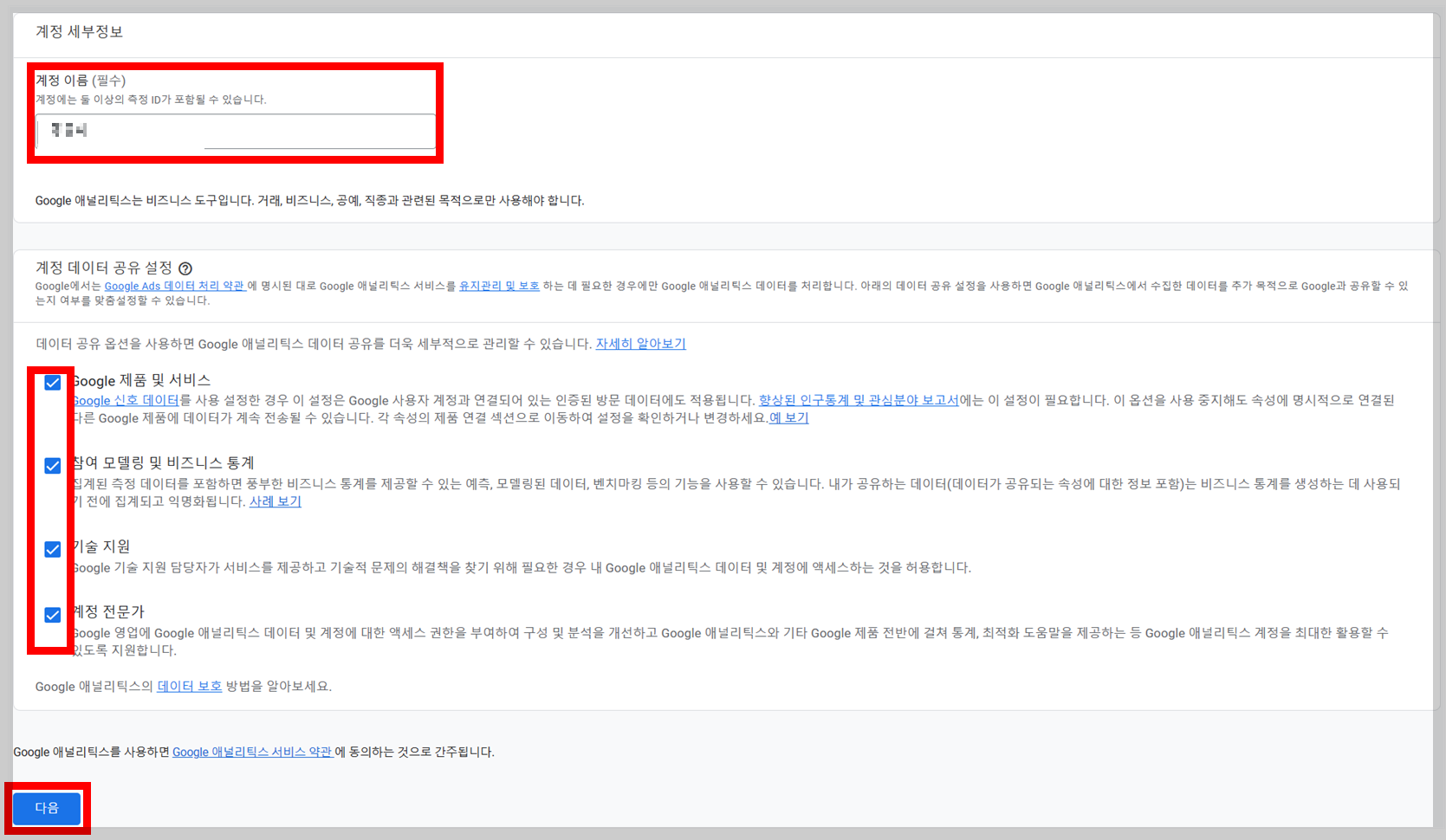
'측정시작'을 누르면 위의 화면이 나타나게 됩니다. 위의 빨간 박스를 채워주시고 '다음'을 눌러줍니다. '계정이름'은 아무 단어나 넣어도 상관이 없습니다.

이후에 빨간 박스를 모두 채워주시고 다음을 눌러주시면 됩니다. '속성이름' 역시 아무렇게나 하셔도 무방합니다.

다음 위의 사항들은 중요하지 않으니 아무렇게나 입력하시고 넘어가시면 되겠습니다.

구글 애널리틱스 서비스 약관 계약에 빨간 박스를 확인해 주시고 '동의함'을 눌러주시기 바랍니다.

그러면 드디어 우리가 원하는 측정 ID를 얻을 수 있습니다!
3. 측정 ID 입력

위의 활동으로 얻는 측정 ID를 이제 플러그인의 구글 애널리틱스에 기입합니다.
4. HTML 태그 삽입
이제 가장 마지막 단계입니다. 다시 애널리틱스로 들어가 봅니다.

하단 오른쪽에 '수신된 데이터 없음'이라는 문구가 보일 것입니다. 이 문구 오른쪽의 화살표를 눌러주시기 바랍니다.

화살표를 눌러주면 이런 긴 코드가 나타나는데 여기서 빨간 박스를 눌러 '코드 복사'를 실행해 줍니다.

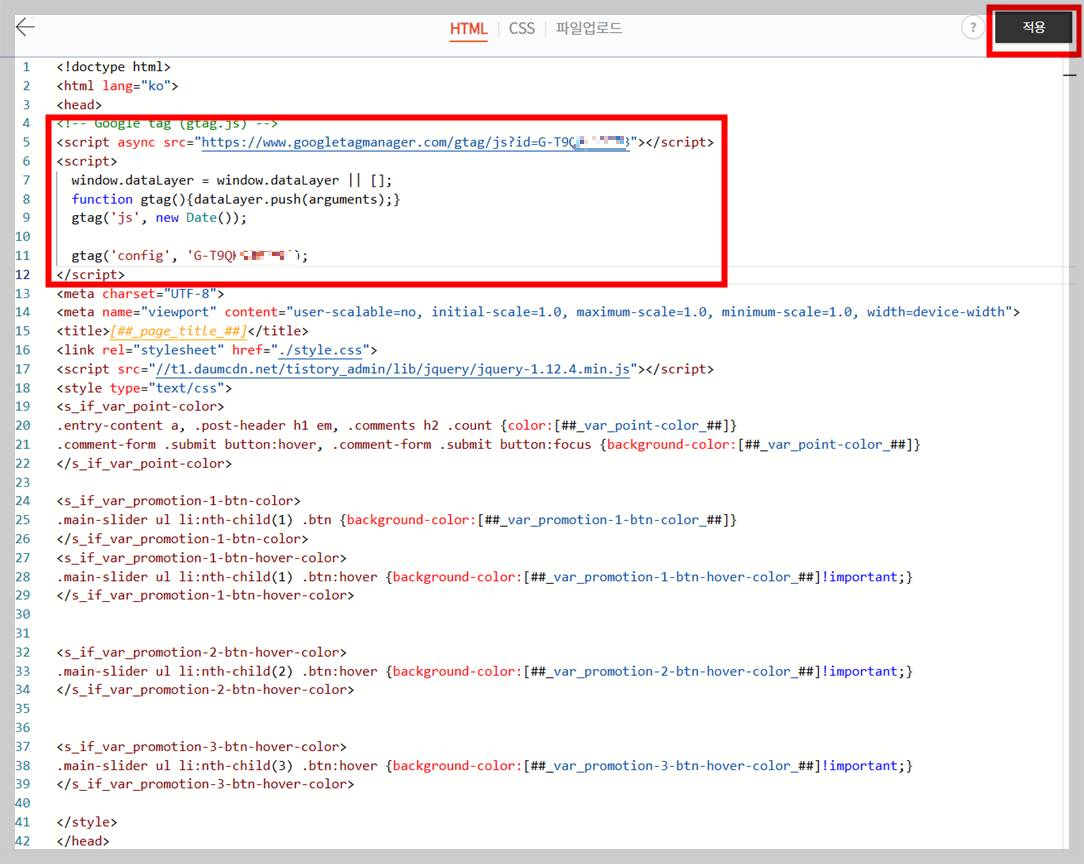
복사된 코드는 티스토리 스킨 편집에 들어가 HTML 편집에 들어가 삽입합니다.

복사된 코드는 HTML에서 head와 head 사이에 enter를 쳐서 사이 공간을 만들어 준 다음에 삽입하시면 됩니다. 여기까지 완료하셨다면 구글 애널리틱스 작업은 완전히 끝난 것입니다.
마무리
구글 서치콘솔과 구글 애널리틱스까지 마무리하셨다면 다음 단계는 매우 쉽습니다. 이제 나머지 플러그인에 대해서 안내를 해드리겠습니다.



