티스토리 블로그에 썸네일을 만들면 사람들의 유입을 좀 더 많게 만들 수 있습니다. 깔끔한 썸네일은 작성자의 의도를 한눈에 확인할 수 있어 글의 전체적인 얼굴이라고 할 수 있습니다. 밑에 썸네일 만드는 법을 알아보겠습니다.

티스토리 미리캔버스 썸네일 만들기
미리캔버스는 많은 블로거들이 사용하는 사이트입니다. 가작 직관적이면서 효율적으로 썸네일을 만들 수 있습니다. 저는 그림이나 도형은 최소화하고 글씨만 크게 하여 작성하고 있습니다. 밑의 목차와 부연설명을 통해 잘 따라오시기 바랍니다.
순서
- 포털 사이트에 '미리캔버스' 검색
- '미리캔버스' 사이트 들어가기
- 원하는 썸네일 만들기
- 저장하기
- 저장한 내용 불러오기
1. 포털 사이트에 '미리캔버스' 검색
네이버, 다음, 구글 등에 '미리캔버스'라고 검색합니다. 검색 후에 사이트를 클릭합니다. 다른 사이트들도 있겠지만 저는 '미리캔버스'만 사용합니다.

2. '미리캔버스' 사이트 들어가기
'미리캔버스' 사이트에 들어가면 다음과 같은 화면이 나옵니다. '바로 시작하기' 버튼을 클릭합니다.

3. 원하는 썸네일 만들기
왼쪽의 다양한 것들을 눌러보면서 본인만의 썸네일을 만들 수 있는데 가장 간단한 방법은 테마를 누르고 단색을 고르는 것입니다. 단색을 누르고 원하는 색을 누르면 오른쪽 화면처럼 선택했던 색깔이 나타납니다.

다음에는 테두리를 설정해 줍니다. 테두리는 왼쪽의 요소를 누르고 도형을 선택한 다음 기본 도형 테두리에서 네모 박스를 클릭해 줍니다. 그러면 오른쪽 화면과 같이 네모 박스가 나온 것을 확인해 보실 수 있습니다.

마지막으로 텍스트를 작성해 줍니다. 왼쪽의 텍스트를 클릭한 다음 텍스트 상자를 눌러줍니다. 그 후 오른쪽 화면처럼 원하는 텍스트를 기입하시면 됩니다. 이렇게 까지 하면 다음 단계인 저장만 하면 끝이 납니다.

4. 저장하기
화면 상단에 보시면 밑의 사진과 같은 형태로 보이실 것입니다. 여기서 저장하기 버튼을 클릭하여 저장을 합니다. 이때 회원가입 및 로그인을 진행하여 주시면 되겠습니다.

저장이 완료되었다면 다운로드 버튼을 클릭합니다. 저장은 빠른 다운로드를 통해 진행해 주시면 되겠습니다.

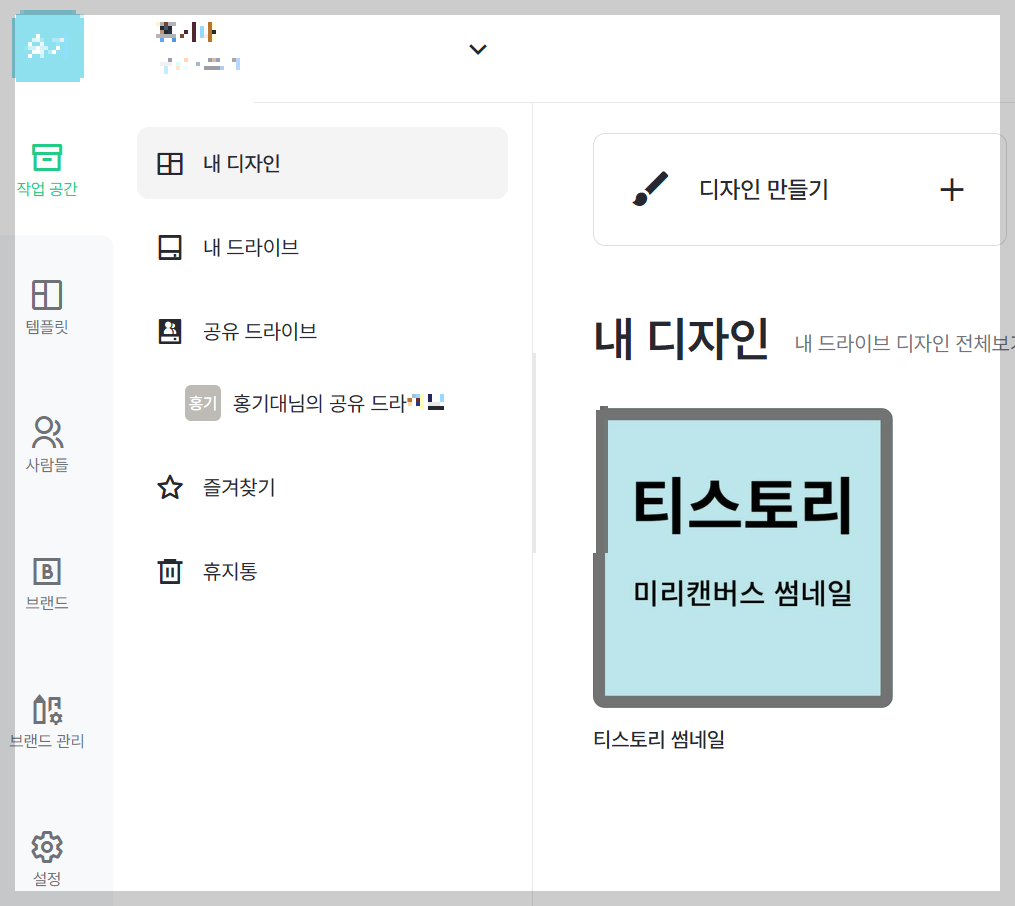
5. 저장한 내용 불러오기
그리고 나중에 본인이 만든 썸네일 포맷을 다시 사용하고 싶다면 홈 버튼을 누르면 됩니다. 홈 버튼을 누르면 과거 창작했던 본인의 썸네일이 나오니 계속해서 사용하실 수 있습니다.

홈 버튼을 누르면 밑의 사진처럼 과거 창작했던 것들이 나오니 클릭하여 활용하실 수 있습니다.

마무리
지금까지 티스토리 썸네일 만드는 법을 배워봤습니다. 앞으로 여러분도 예쁜 썸네일 잘 만들어보시기 바랍니다.



